はじめに
今年初めにMacを購入してネットを見たりブログを書く上ではMacを使ってきたのですが、開発する上ではParallels Desktop上のWindows 10でVisual Studioやサクラエディタを使ってました。 夏休みになりMac上で開発環境を整えることにして、出来るだけMac上で済ませるようにしていきます。
- macOS Catalina ver 10.15.5
- シェル zsh
開発環境の構築
Visual Studio Code と Visual Studio for Mac をインストールしました。
丁度、HandsontableのRichEdlitorシリーズのブログをQiitaで書いていて Javascript で構文チェックの ESLint をやりたいなと導入を試みました。
HTMLやJavascript系だとインデントはスペース 2 つ派が多いということでこれを採用、Pythonのインデントはスペース 4つが多いようです。
こういうのは構文チェックのデフォルトに則るのがいいでしょう。保存したら自動整形で変更されるように仕組みにしておくのがベストですね。
Windows歴が長いのでMacによるフォルダ構成がイマイチわかりにくいです。ドライブという概念がMacには無いです。
ターミナル画面のプロンプト名($手前部分) 変更
ターミナル画面を開いた時にプロンプト名($手前部分)の前にコンピューター名やユーザー名などが表示されており XXXXX@XXXXXXnoMacBook-Pro となっています。名前が正しいならまだいいですが本名の漢字変換した際の誤記状態で設定されてしまっていてカッコ悪い。
$echo $PS1 %n@%m %1~ %#
%n がユーザー名、%m がホスト名 %1 がカレントディレクトリ のようです、%m のホスト名を変更すればいい。
Mac - コンピュータ名(ホスト名)の確認・変更
システム環境設定の共有のコンピュータ名を編集しました。これでターミナル画面で正しい名前で表示されるようになりました。
スクリーン キャプチャ
これはブログを書く用にMacでスクリーン キャプチャの仕方を調べました。
- 「command」+「shift」+「3」・・・ 全体のスクリーンショットをファイルに保存
- 「command」+「shift」+「4」・・・ 選択した範囲のスクリーンショットをファイルに保存
- 「command」+「shift」+「5」・・・ スクリーンショット.app によるスクリーン ショット
Launchpad のその他に「スクリーンショット.app」があります。
ESLintの導入
Visual Studio Code にESLintをインストールしました。 ESLintとVisual Studio CodeでJavaScriptコードの構文をリアルタイムにチェックする(macOS版)
.eslintrc.jsonファイルを編集するってあるんですけど Finderでみるとそんなファイルが見当たらないがターミナルだと普通に見れる。先頭がピリオドなのは隠しファイルらしくFinderで見えるように設定しました。
Mac - Finderで隠しファイル・フォルダを表示する方法
settings.jsonファイルの配置場所はどこなのか調べて、「$HOME/Library/Application Support/Code」ってことは分かったんですが、 Finderでみるとライブラリーフォルダはあるもののそこの配下にはCodeフォルダが見当たらない。見たいのはホームフォルダ配下のライブラリーフォルダ なんです、調べたら隠しフォルダになっていたのです。
settings.jsonファイルは Visual Studio Code の設定からアクセス出来るので Finderでみる必要はないんですが、今後のことも考えて ホームフォルダ配下のライブラリーフォルダは見えるようにしておくといいでしょう。
ということで、workspace¥Testフォルダ配下に Javascriptファイルを作成して Visual Studio Codeで開くことで、ESLint が機能するようになりました。
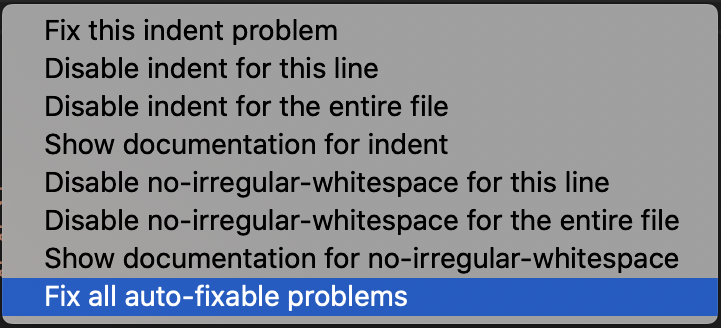
最初に「Fix all auto-fixable problems」で全部修正して、個々の部分で修正はしなくてもいいかなというところは「Disable indent for the entire file」にしています。

Prettierの導入
Visual Studio Code に自動整形する Prettierをインストールしました。保存時に自動整形するようにしています。
【VSCode】Prettierの使い方&おすすめ設定を紹介
{
"[html]": {
"editor.tabSize": 2,
"editor.suggest.insertMode": "replace"
},
"[javascript]": {
"editor.tabSize": 2,
"editor.suggest.insertMode": "replace"
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnType": true,
"editor.formatOnSave": true
}
Typescriptの導入
Typescript は使えるようにしておいた方がいいだろうと、下記サイトを参照して導入。
TypeScriptの環境: Visual Studio Code で TypeScript の開発環境を構築する
npm自体は、ESLintの際に導入したので、下記コマンドで typescriptをインストールしたのですが、tsc -v で「zsh: command not found: tsc」となりバージョンが表示されません。
$ npm install -g typescript $ tsc -v
tsc コマンドが認識されていないようなので、環境パスが悪さしているようです。
[TypeScript]zsh: command not found: tsc パスが分かりません
echo $PATHで見ても見当たらない、どうも ESLint を設定した際に下記コマンドをやり忘れたようです。下記コマンドを実行したところ tsc -v でバージョンが表示されるようになりました。
export PATH="$HOME/.node_modules_global/bin:$PATH"
ターミナル画面を閉じて開き直したら、 tsc コマンドが認識されてませんでした。プロセス単位の環境変数でプロセスが閉じたら元に戻るようです。
毎回コマンドを入力するのは馬鹿らしいので永続的にやる方法を探すと、.zprofile ファイルに追記すれば良いとのこと。
.zprofile ファイルはホーム直下にあるとのことですが自分の場合はまだ未作成だったので、Visual Studio Codeで新規作成して設定しました。
先述した通り、先頭がピリオドなのは隠しファイルなので見えるようにしておいた方がいいですよ。
export PATH="$HOME/.node_modules_global/bin:$PATH"
これでターミナル画面を再起動しても、tsc コマンドが認識されるようになりました。
Helloworldのビルドとデバッグ
TypescriptでHelloworldを書きました。これでビルドしてデバッグが出来れば開発の第一歩となります。
function main()
{
console.log("Hello,World.");
}
main();
Visual Studio Codeのメニューのターミナルから「ビルド タスクの実行」をクリックすると「タスクはワークスペース フォルダーでのみ利用可能です。」となります。
この場合、Visual Studio Codeのメニューのファイルから「ワークスペースにフォルダーを追加」を選択します。
VS Codeのワークスペース
再度「ビルド タスクの実行」でビルドすると今度は zsh: command not found: tsc でtscコマンドが認識されずビルドすることが出来ませんでした。
.zshenvと.zshrcの場所・違い・設定方法を解説します!
どうも.zprofile はログインシェルだけなのでダメみたい、ではと.zshrc はログインシェル、インタラクティブシェルということでやってみましたがこれでもダメでした。
最終的にログインシェル、インタラクティブシェル、シェルスクリプトで有効な.zshenv にしました。
.zprofile ファイルを.zshenv ファイルにリネームしました。
export PATH="$HOME/.node_modules_global/bin:$PATH"
これでビルドすることが出来るようになりました。次はデバッグです。
console文のところにブレークポイントを置いてメニューの実行のデバッグを選択します。デバッグ環境の選択の一覧の中から node.jsを選択することでデバッグが開始されました。
無事にブレークポイントで止まりステップ実行して、コンソール画面に"Hello,World."が表示されました。
最後に
まだまだ環境整え中なので、随時追記していきます。